Liquify are official Shopify Experts & Partners since 2014. If you follow a link to Shopify from our website and make a subsequent purchase this may result in a commission at no extra cost to you. Our opinions remain our own.
The term ‘headless commerce’ when it comes to Shopify & Shopify Plus
To dive into headless Shopify / Shopify Plus, we first need to talk about the term ‘headless’ and what it means. As e-commerce is progressively changing, headless commerce is becoming a more widespread option for brands. Headless commerce provides the freedom to create unique shopping experiences at each customer touchpoint through developer experiences by separating the back-end infrastructure from the front-end customer touch points.
It promises merchants that they can control and sell anywhere without design or development constraints. Overall, the separation of front from back is key, as traditional commerce platforms tie these two elements together.
 How does headless e-commerce work?
How does headless e-commerce work?
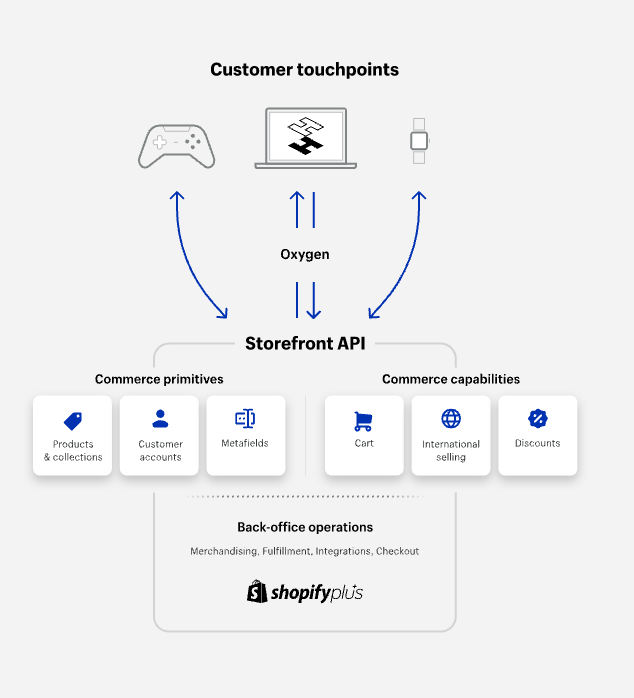
The important feature to make headless e-commerce work is the API. API, also known as application program interface, is the link between the Shopify frontend and backend, sending real time information between the two.
Utilising the API, you have the option for multiple backend systems that can control your customer-facing content and touch points. These additional SaaS (software as service) tools can include:
Content management systems (CMS)
Progressive web apps (PWA)
Customer relationship managements (CRM)
Digital experience platforms (DXP)
When customers use a touchpoint from your storefront, the API sends that information through to your backend systems. The customer won’t see anything from your headless backend, just the storefront you’re using to deliver the shopping experience.
The difference between Headless commerce and traditional commerce
For the real answer to whether your brand should go headless or not, speak to us first as there are many factors to consider. Just some of the differences between the two are outlined below:
Customisation:
Headless commerce offers complete customisation and decouples front end from back-end systems.
Traditional monolithic commerce platforms are limited in customisation with more simplicity. The platform provides everything merchants need to create a storefront, take payments, and process payments.
Classic examples of customisations which are only possible on Shopify Headless would be a custom URL structure or the requirement of some onsite processes that are not practical with javascript or liquid. In the latter case, instead of an embedded app – a headless solution may make more sense. However, for 99% of stores headless wouldn’t be recommended financially – it’s a lot more work and development cost and you won’t be able to manage a headless site without a team of Shopify experts.
By complete customisation – we do not mean drag and drop or DIY site management here. Headless design updates will need to be completely managed by developers. This is because headless sites are not managed with the Shopify theme editor, sections or app sections etc.
Front and back end communication:
Headless commerce separates the front-end and back-end but the sides still communicate with each other. Products and collections can be managed in the regular back-end of Shopify, where the api will fetch that data. Headless simply decouples the front end from Shopify’s structure – bringing with it some technical freedoms.
Need help with the terminology?
What is headless commerce architecture?
Overall headless commerce architecture means the separation of a website’s front end from its back-end e-commerce functionality. The ‘architecture’ gives brands more freedom to build anything they want and can update the front end without having to touch the back end. BUT there are a number of caveats here: mainly cost. Headless is not cheap and it can limit you more than a regular Shopify store as visual updates need to be coded in.
What is the front end?
This is the customer-facing digital storefront, also called the presentation layer. It not only applies to a website but can include formats such as social media, mobile apps and any device that uses the Internet of Things (IoT). This includes smart mirrors, vending machines or voice assisted tech like Amazon Alexa.
What is the back end?
This is all the systems, processes, workflows and tools that are behind the front facing that ensure business runs smoothly. The back end can assist with operations such as merchandising, fulfilment, integrations, data storage and even checkout.
What is Shopify Headless?
In simple terms, headless Shopify is a different way to build the Shopify’s store front and is used instead of having a Shopify theme with apps. A Shopify developer partner can code the whole site and host it by pulling in data from Shopify and use it to send customers to a Shopify headless checkout.
The Shopify Plus platform is ideal for headless commerce and has many capabilities. It easily integrates with a wide range of content management systems (CMS) and other front-end solutions. It also has a large network of recommended partners who set up headless storefronts quickly and efficiently. Be sure to carefully select and check the partners you hire, as not many development agencies are able to manage headless projects.
Shopify Plus works for many mid-market and enterprise merchants as it can be easy to operate for those with little developer knowledge due to pre-built solutions. It can also suit those who hire a skilled Shopify Plus developer, as they can grow the level of customisation even further with no limitations or boundaries.
Shopify Headless Examples
There is a large number of well known brands that use the headless commerce approach on Shopify Plus. Just some include:
Peloton:
Revolutionised fitness through combining technology and community to make workouts easy to access.They use a variety of customer touch points including the Peloton app as well as the workout equipment itself being part of their offering. By going headless, they keep everything in sync and quickly distribute updates to its softwares.
Victoria Beckham Beauty:
With the brand wanting to appeal to more premium customers, Victoria Beckham Beauty needed to be headless. This helped create a unique style to their website and enabled them to sell internationally through a headless Shopify framework.
Chilly’s:
Moved early to a headless architecture, this brand ensured their website was as creative as their products. With a bespoke storefront design, a product personalisation page and international selling, going headless was a good move for the brand.
Allbirds:
To improve website speed and increase a customers personalised experience, Allbirds decided to go with Shopify’s react based Hydrogen framework and built-in Oxygen hosting. Allbirds went headless in 2020 with their iOS app. Using Hydrogen allowed two teams to share a single systems architecture, design and documentation. It also enabled them to build a new store locator feature in only 3 and a half weeks.
Shopify Headless Pricing
The ongoing Shopify fees for headless will depend on the Shopify plan you have and the complexity of the build. Headless is theoretically possible on all Shopify plans from:
Basic ($29 per month)
Shopify ($79 per month)
Shopify Advanced ($299 per month)
Shopify Plus ($2k + per month)
A typical headless site will be Shopify Plus. Headless sites themselves are very complex and time consuming to build and thus are expensive by nature. Expect a 6 figure budget for the build ($100-400k) and an ongoing Shopify monthly retainer contract ($5-20k per month) as all updates will need to be managed by a highly experienced Shopify Plus development team. If you are at this point of your ecommerce expansion you should not be using a single freelancer for your headless build. A headless project needs an experienced Shopify Plus agency.
Should you go Shopify Headless?
To determine the answer to this question there are many factors.
We recommend that merchants should not make a decision to go headless without discussing with us first.
We have helped more brands move away from Shopify headless than onto it as many were not advised well when setting up. Some of our clients previously had a single developer advise them to go headless as it secretly meant the developer received more work!
As going headless is such a big step and very expensive to maintain, there are some massive limitations to be aware of before committing to headless e-commerce. Headless Shopify is completely different to a regular Shopify store.
Some of the cons of going headless can include:
\-You require the help of a Shopify developer and can’t manage visual updates
\-Has complex integrations with third parties
\-Some third parties tools are not compatible
\-A lot of apps don’t have APIs available (in the case of Shopify)
\-Requires high maintenance with the two technologies / platforms
\-Functional loss within a platform (such as content staging)
And finally, some of the benefits of going headless can include:
\- Page speed is MUCH faster
\- Custom Shopify headless checkout
\-Completely bespoke onsite experience
\-Integrate with tools you already use and trust
\-Turn virtually any screen into a digital storefront
\- Custom URL structures which for some brands is essential
\-Gives brands freedom to grow outside of traditional commerce
\-Sell on all digital mediums, while managing from a single back end
\-Some server side processes can be achieved on site (not possible or easy on Shopify)
Speak to the experts
Going headless isn’t for everyone, and sometimes if your business is doing well with a traditional architecture it may not be worth the financial and time resources to invest. It all comes down to what your business is trying to achieve on Shopify.
Speak to us today and we can help evaluate whether Shopify Plus headless commerce is a good option for your brand.





 How does headless e-commerce work?
How does headless e-commerce work?