Liquify are official Shopify Experts & Partners since 2014. If you follow a link to Shopify from our website and make a subsequent purchase this may result in a commission at no extra cost to you. Our opinions remain our own.
A 2019 analysis of over 5 million desktop and mobile sites reported that the average fully loaded page speed was 10.3 seconds for desktop and 27.3 seconds for mobile. Which is concerning when, on average, people will only wait around 3 seconds for a web page to load before moving on which reduces your conversions.
Google announced publicly in 2017 that it takes the speed of your website into account, (as well as how mobile-mobile friendly your site is etc.) in the ranking of your website.
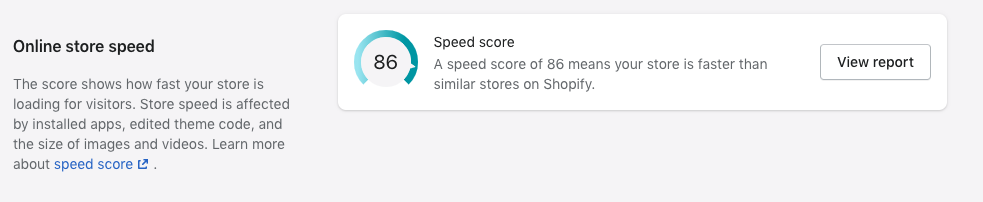
Recently, for users wanting to improve page speed, Shopify launched an Online Store Speed Report. This shows they see the importance of Shopify page speed optimization to the online purchasing experience. There is now an easy way to get data on how well your store performs speed-wise with the help of Shopify’s online store Speed Report.
But can it help Shopify increase page speed? What does the Shopify Speed Report provide, and how can you use it?
What Is Shopify’s Online Store Speed Report?
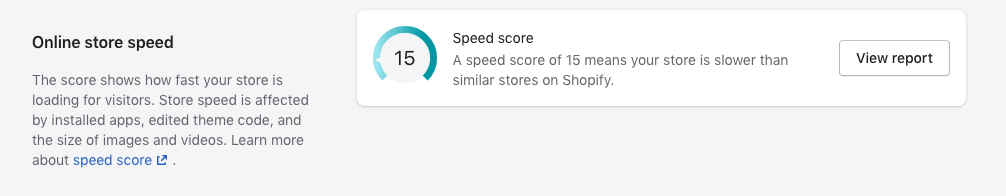
Shopify’s speed report ranks your Shopify website speed relative to other similar Shopify stores and assigns it a performance score out of 100. The higher your number, the faster your site is, and the better browsing experience your customers will have. A low score means your website is slow and will provide customers with a poor user experience.
Pagespeed Score
Shopify uses the Google Chrome Lighthouse test to score the performance of your store’s home page and your highest-traffic product and collection pages over the last seven days. It then combines all the Lighthouse test pagespeed scores into a single, weighted average score.
High Score: This means your site is fast and customers will have a satisfactory experience browsing your store, even if they are on a slower connection or don’t have the latest mobile.
Low Score: Means your loading speed is slow and your store may not be accessible to some users (and your conversions will decrease.)
Note: As 60% of Shopify store sales are made from a mobile, the Google Lighthouse test is run on the mobile versions of the pages mentioned above.
The weightings are determined by several factors, including comparative traffic to similar pages on other Shopify stores. Your score is not negatively impacted if you don’t have one of these pages or have no views.
Pagespeed Ranking
Your ranking is a simple way to assess where you stand. It is indicated after your score by either:
Slower than similar stores – This is where you have to make improvements to your loading speed as your store may not be accessible to some customers.

Faster than similar stores – Your store ranks well and customers will have a better experience shopping from your store as it’s faster than other similar stores.
 Because it’s a relative measure, your score can change without you changing anything, as the speeds of other stores improve or decline, Or if the underlying reporting metrics or weightings change.
Because it’s a relative measure, your score can change without you changing anything, as the speeds of other stores improve or decline, Or if the underlying reporting metrics or weightings change.
You can access your collated Speed Report through your Shopify Admin menu and view the particular page’s pagespeed score separately. Just click on See how your score is calculated and then select View Insights. You can interpret the metric with the help of this explanation of Lighthouse performance metrics.
Is Shopify’s Online Store Speed Report Useful? What Our Developers Think
All speed tests use their own variables, standards, and weightings. For example, the Google Lighthouse test weights performance indicators on how they are perceived by user experience, which may be different from the literal speed results. Where adjustments like this are not transparent, it can be tough to tell what changes to make to affect your pagespeed score.
Tests are also run in their own environments. You may experience this by clicking on View Insights, as described above. Because it runs the test on the Lighthouse environment instead of the Shopify environment, you may get a different pagespeed score.
Tom, developer at Liquify, finds there are limitations to the store speed report:
“I’m actually not a huge fan of the Shopify online store speed report, it’s based on Google Lighthouse and image-heavy online shops will pretty much always get a bad score, simply because their main features rely on big sections full of photography which take longer to download on slower connections.
The speed report can help us developers spot obvious issues which can be easily fixed, such as render-blocking JS/CSS, but this can only be spotted when running a proper Google Lighthouse report outside of Shopify. The Shopify speed report would be a lot more useful if this information were displayed directly in the Shopify dashboard without having to switch tools.”
Joe, developer at Liquify, also finds there are limitations to the store speed report:
“I’m also not a fan tbh. It’s very limited and only serves as a high level view of what may be going on. For a start it ignores amp pages which are blazing fast. You can have a score of 15 (bad) on the Shopify pagespeed score but if all your mobile customers are served amp pages (which we use a lot now for SEO) then you’ll actually be serving them all in under 0.5s which is pretty damn fast.
The app ecosystem and Shopify’s own code which hooks in via the header pretty much guarantees a poor pagespeed score. It can usually be improved with the reduction of apps.
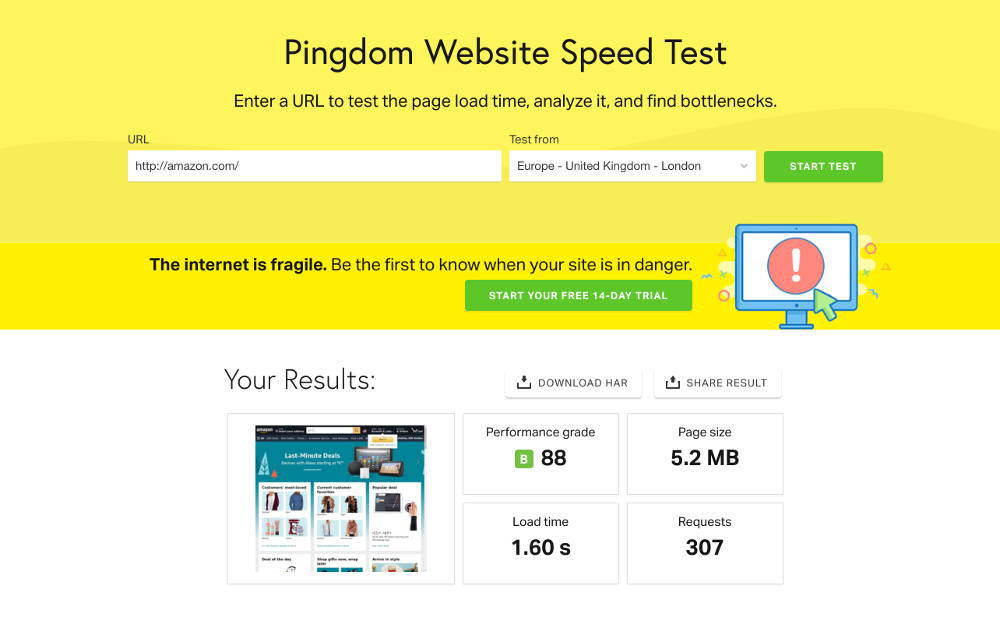
If you’re looking to improve site speed in Shopify, the Shopify Speed Report is not your only option. Pingdom, on the other hand, is a top-rated tool for speed testing and waterfall models.
The Pingdom App
Pingdom is a general web monitoring tool that allows you to monitor uptime and availability from various locations around the world as well as test transactions like your shopping experience, logins, cart checkout, and searches.
Its speed testing is one of its most popular features and the app allows you to test your website from several different geographical locations so that you can see the impact of network latency. This is particularly helpful for large, global eCommerce stores.
 As part of its speed report, Pingdom generates a waterfall chart of every request on your site. The requests are sorted in order of longest requests first, with colour-coded explanations for the different elements making up the time taken. You can get an immediate graphical explanation of issues and advice on how to correct for them.
As part of its speed report, Pingdom generates a waterfall chart of every request on your site. The requests are sorted in order of longest requests first, with colour-coded explanations for the different elements making up the time taken. You can get an immediate graphical explanation of issues and advice on how to correct for them.
How Can I Improve My Page Speed in Shopify?
Several factors impact your Shopify website speed, including apps, third-party libraries and services, analytic libraries, theme codes, and the number and size of images and videos. Even custom fonts can affect loading times.
But, in the experience of our Shopify developers, Shopify page speed optimization is best achieved by concentrating on the following three areas.
Fixing or adjusting these will be the most effective way to improve your customers’ experience and speed up your online store:
1. Apps
When you use an app, it adds code to your store, and each one increases your loading time. That’s why it’s important to delete unused features or apps you no longer need. Always weigh up the increased loading time against the advantage of the app when deciding what you want to use on your store. Auditing & cleaning up your apps is usually the least painful way to trim some time off the load speed.
2. Theme code
Some theme codes are messy and you may install a theme that comes with a lot of pages and features that you do not need. Changing the code of your chosen theme may make theme files heavier and increase page load.
If a custom theme is an option, we’d recommend this, as the theme is built from scratch and will only have the code needed for your store so will be more efficient. Our developers are experts in developing clean, structured and efficient custom themes for clients. Please contact us if you want to find out more.
3.Images/videos
These should always be optimised for the web; keep in mind that each image or video added increases loading time. Remember the more images and videos you have for each product, the longer the page will take to load. This goes for slideshows as well which you should limit to three images per page.
There are other factors to Shopify website speed, such as making sure your developers write efficient code in Liquid, and only add the essentials that you need, avoiding really heavy elements like pop-ups unless you actually need them.
Overall
Your pagespeed score in Shopify can only really be improved with the help of a developer who will need to do a full waterfall model to see where bottlenecks occur & where improvements can be made.
With under three seconds to make an impact with potential customers on your store, deciding what stays and what goes can be a bit of a balancing act. Speed testing tools can be invaluable in helping you identify the elements of your store that are slowing things down. Heavy graphics, images, and many apps can all affect Shopify website speed, so remember to only add what is necessary and to remove (with the help of a developer) each and every app you don’t absolutely need.
Ultimately what matters is the experience for your customers, and increasing your potential to make sales. Faster websites rank higher in Google and convert at a higher rate.
Need help?
A typical pagespeed audit & in depth report usually take 2-4 hours. Only then can steps be actioned to improve it. The total amount of development required will depend on the complexity of the site and the codebase you have.