Liquify are official Shopify Experts & Partners since 2014. If you follow a link to Shopify from our website and make a subsequent purchase this may result in a commission at no extra cost to you. Our opinions remain our own.
What is Shopify 2.0 / Shopify Online Store 2.0
Shopify Online Store 2.0 was released in June 2021 (partially), bringing with it new features and opening the door to Shopify developers to build themes and apps for store owners in a new way. You may be wondering, what is Shopify 2.0? And what’s changed. No matter if you’re a store owner or a developer I’ll give you here everything you need to know.
For many, many years we’ve been begging Shopify for a better theme architecture. An architecture which is based around what people (by this I mean both end users and developers) actually need.
Anyone who has used Shopify for running an online store will have been frustrated by the limitations in theme editing. e.g. by only being able to add/reorder sections on the homepage. Needing to hire developers or contact app support to embed apps. Or wasting monumental amounts of time fiddling around with metafields to get the layout you need. Shopify 1.0 was great in many ways but it also totally sucked in many others.
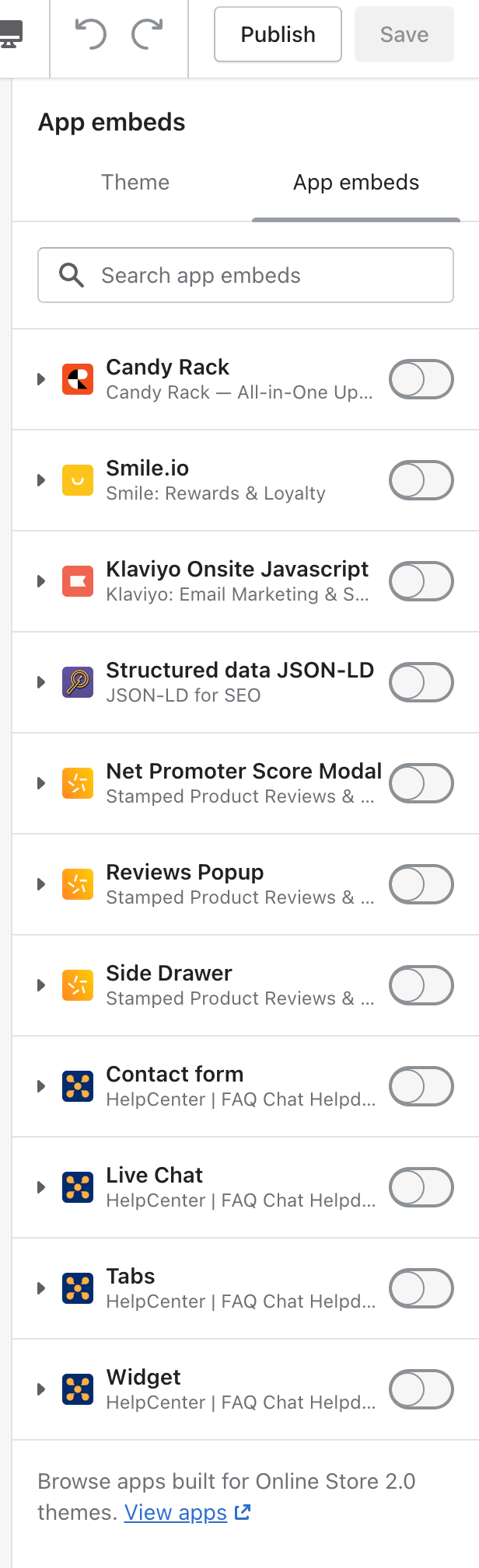
Enter Shopify 2.0. Sections (almost) everywhere. App embeds which can be added as sections/blocks. Native (although limited) native metafields, directly on the page.
You can see by the brackets that 2.0 isn’t quite right. For example we can’t currently use sections on blog/articles. The native metfields suck considerably and are largely useless in their current form (but we now need to use them less so that’s great). Those things aside – Shopify 2.0 is a step in the right direction.
I will look at the new tools and features so we can understand how they change the platform and what you can do with it.
I will cover the requirements for updating shopify 2.0 themes and apps to the new standard, so everyone who would like to can transition to online store 2.0 Shopify.
Shopify Online Store 2.0 Features
The revamped theme architecture
The theme architecture for Shopify stores received upgrades, giving users more dynamic customization. There are also opportunities for app developers to make new integrations into themes with sections and blocks.
Sections (almost everywhere) in Shopify 2.0
Until the Shopify 2.0 features upgrade, merchants were limited to dynamic sections on the homepage. The only place you could section was the home page. To achieve the same effect everywhere else, merchants would need to hire developers to edit the code, use blocks or metafields to build workarounds, or use custom apps. None of these solutions were graceful.
With Shopify 2.0 then sections are possible on every page (currently not on blog posts). Merchants can add sections to every page to access more personalization options across the store.
If you need a custom template with custom sections for one specific product all you need to do is clone the template, modify the sections and assign the template to the product. They will then both render the different respective layouts. Nice!
A 2.0 Shopify theme can support dynamic sections on homepage, individual products or groups of products, individual collections or groups of collections as well as the search page and cart page. Not yet the blog but that should be coming soon.
How the sections work
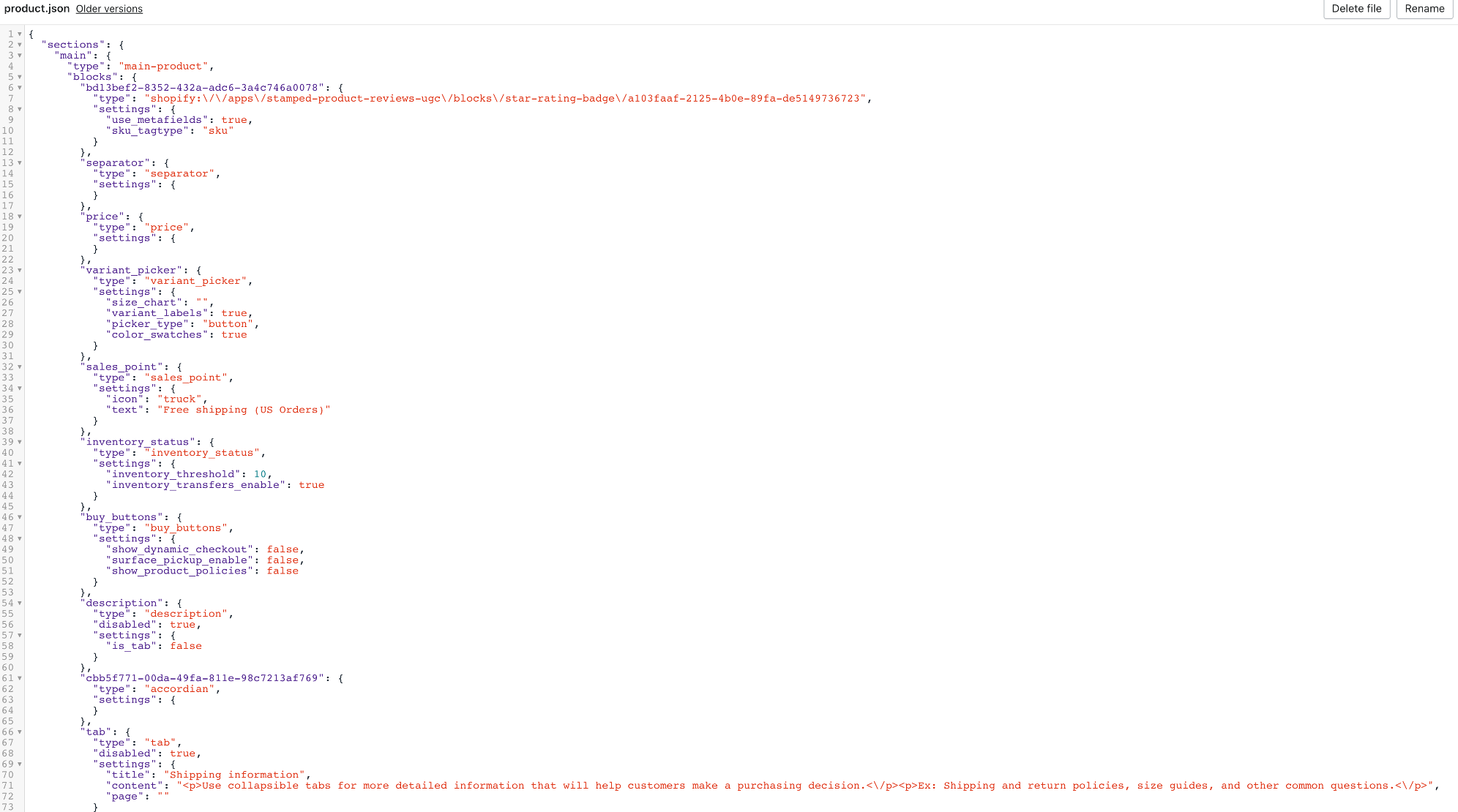
How did Shopify achieve sectioning on every page? The rebuild changed how the storefront renders templates. Every page in Shopify online store 2.0 is rendered using JSON template file(s), which lists a page’s sections and stores setting data for every section added or edited.
Stores now have several template files that map to different parts of the site, including posts, custom pages, product pages, and more in the same store.
The new JSON template files will help define the sections that should appear by default and in what order when the theme first launches. After adding the template, the store owner can go to the theme editor and tack on any sections they would like. The process is not dissimilar to what users would do on the home page back when it was the only sectioned one.

For more information on setting this up, check out developer documentation regarding JSON templates or the Dawn theme directory in the GitHub repository.
Theme app extensions with app blocks
The new theme architecture changes how the apps integrate with the theme. Shopify 1.0 offers no structured, end-to-end solutions for apps to integrate smoothly with themes. Apps either had to give instructions for integration, rely on “guesswork” which often didn’t work or spend a load of time with integrating on each store manually.

The new Shopify 2.0 architecture aimed to solve this problem, so it brought in theme app extensions for developers to extend apps into merchant themes using app blocks.
Modularity out-of-the-box
App blocks are a new way to ensure apps are added into themes quickly and easily. App developers can build User Interface (UI) components that can be added, removed, and edited using the theme editor without messing with the theme’s code, following instructions, contacting support, hiring Shopify developers/Shopify Plus Developers etc.

With a system like that in place, uninstalls are cleaner since all ghost files are erased automatically.
Theme app extensions are now easy to create, put up and update (including versioning) from the Shopify CLI, same as any other app extension.
The modular format means that Shopify experts will not have to build integration logic for every theme. With that out of the window and no contact with the theme code for manual installation, users do not have to worry about disruptions from changes introduced.
Because of all this, troubleshooting time for users is significantly reduced. In theory.
Theme API and Assets API will help determine if a merchant uses a theme compatible with the theme app extensions. As a developer, knowing the type of theme a storeowner uses helps create the best onboarding experience for app-to-theme integration.
Actually since many apps haven’t yet updated this is hard to fully test and say on where this will go. In theory adding and removing apps, as well as positioning elements just got a hell of a lot easier. But how this plays into everyday life will all depend on the uptake by app developers. Since many apps have been acquired by companies with zero in-house skills this one could be longer to play out.
Host and manage assets
Users can now add the app’s supporting assets to their theme app extensions to enjoy fast hosting using Shopify’s Content Delivery Network (CDN) with easy reference to those assets right from the extension’s app blocks.
Access migration documentation to build your first theme app extensions and make apps compatible with online store 2.0 Shopify.
In theory this will make themes faster as a lot of apps are hosted on slower servers. But again – this one will be all dependant on the uptake by app developers.
Store content
Online Store 2.0 makes hardcoding metafields into themes or relying on APIs to edit product pages less necessary. Theme developers can leverage dynamic sources to add standard metafields and known source properties as defaults.
Improved metafields
The theme editor also got an update, allowing storeowners to add metafields and properties without using an app. Given that, the merchant will add whatever content they require to product pages.
If it doesn’t show up in the core store editor, you can add it using metafields.
To learn more about the metafields, check out the Shopify official documentation on the feature.
Our opinion: these metafields are extremely limited and we will continue to use Accentuate Metafields as it’s 1000 times better. Shopify didn’t really look too deep at how people are using metafields before deploying this one. I can see them slowly improving over the months but slowly…
Files API
Developers now have access to what’s in the settings/files using Files API. The GraphQL API allows apps to upload or choose existing media content from Settings/ Files. Apps can now do things like populating media metafields with content because of this newfound access to this particular admin area.
Apps can even use files and media not directly associated with a product, including images used in themes.
Check out the File API documentation to learn more.
Theme editor changes
The changes made to the theme editor make it easier for Shopify agency users to take advantage of the improvements.
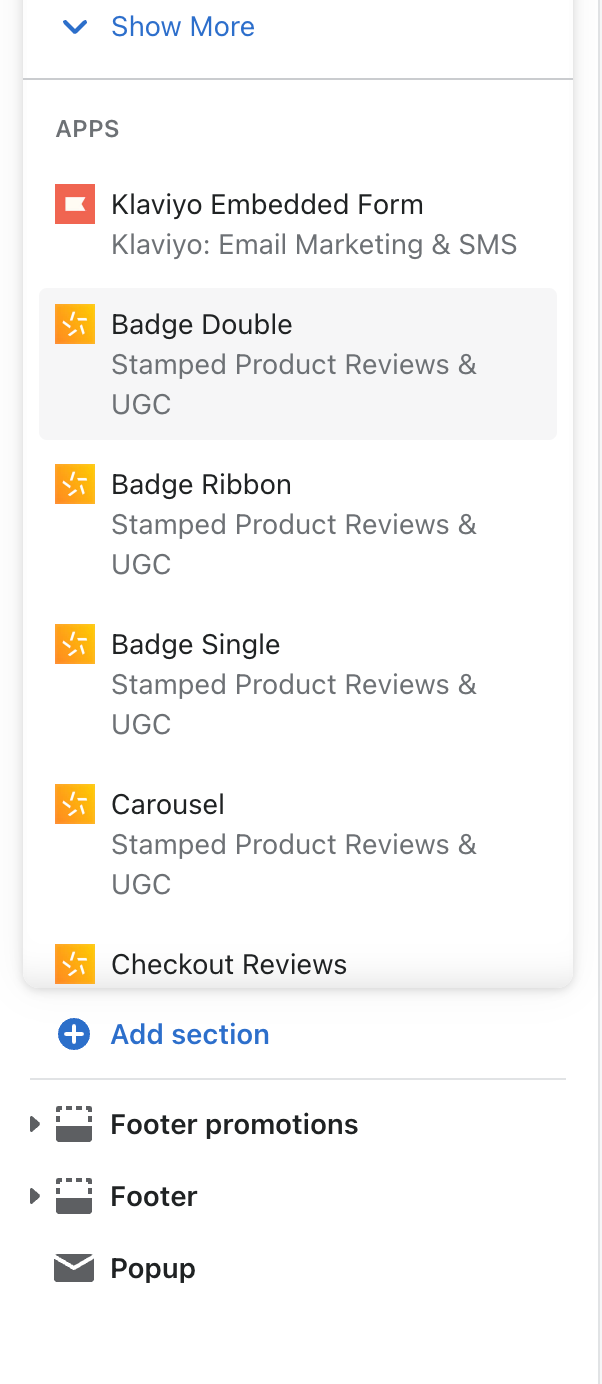
Instead of digging around in different sections, the editor now shows a tree view of all the content on a page in the sidebar. In the sidebar, the store owners can hide most blocks (except the header and footer, which can have movable blocks concealed but movable).
With a structure like that, the store owner can easily update the hierarchy of a page.
Liquid Input
The new theme editor in Shopify 2.0 also comes with a new setting known as Liquid Input to add custom Liquid code to pages without leaving the editor. The Liquid setting closely resembles that of the HTML setting with an important exception- it will allow access to Liquid variables so merchants can use template-specific and storewide Liquid objects.
Merchants will no longer have to manually change a theme’s code, especially when they want to add code for apps that use Liquid.
With these changes, the store owners can leverage the benefits of Online Store 2.0 and manage their store without engaging with developers, which is great for building creative solutions according to the storeowner’s vision.
In our opinion code should be left for developers and this is a recipe for broken sites. But here we are. It’s there so people can copy and paste whatever they want in.
Devs tools
Apps and themes are now easier for developers to build. What did Shopify online store 2.0 change? The platform now has a new suite of developer tools that work seamlessly with Shopify to enable the faster and easier development, testing, and development of themes.
The platform now has Shopify GitHub integration, an updated Shopify CLI tool, and Theme Check. There is version control, a more robust sandbox environment for local theme development, and smoother development with live linter calibrates for Shopify themes.
What do these tools do? Let’s find out.
Shopify GitHub integration
Shopify has a new integration with GitHub for smoother development and maintenance tracking and management. Connecting the GitHub account allows changes to be pushed and pulled to a repository configured to sync with chosen themes.
Not only is collaboration safer, implementing workflows where changes to themes require review and merging on GitHub before going live is easier.
Check out more documentation to find out what the GitHub integration can deliver.
Shopify CLI in 2.0
There have also been changes in the existing Shopify CLI tool to widen the scope of what it can do. Now, developers can:
Develop, preview, test, and deploy changes to themes safely.
Run Theme Check in 2.0.
Populate test data for themes, including orders, products, and customers.
Leverage the new dev server to hot-reload CSS and Liquid section edits.
Use the command line to push and publish themes.
Use the new Shopify theme, Dawn, to start a new theme project.
Development themes
Development themes are temporary and hidden, connected to the Shopify Store a merchant uses for development.
They can be used to view changes to a theme being developed locally in real-time and interact with and customize the theme sing the editor.
The tools are meant to make the process easier and get your Online Store 2.0 up and running as fast as possible.
Note to Shopify Merchants thinking of changing to Shopify 2.0
If any storeowner is thinking about updating a theme to version 2.0, it is worth noting that it is NOT POSSIBLE. You cannot update your themes from previous versions to 2.0.
The new release requires users to either port in or redevelop all customizations. Theme settings require new configurations.
By now, you probably realize that a Shopify developer/Shopify Plus developer is necessary to make these changes. That is where we come in. After a long wait for the new version, it finally got here, and we cannot wait to leverage everything new it offers to give your business.
We’ve spent the past 6 months playing with Shopify 2.0 and are currently deploying our first custom builds using Shopify 2.0.
Theme Check
Theme Check is the language server for JSON and Liquid that scans themes for errors while bringing Shopify theme and Liquid best practices to the fore. The tool can integrate with text editors like Visual Studio Code, with the capability to identify issues in the theme code.
With easy problem identification, the error messages come back with a link to the documentation for the failed check.
Developers won’t have to install Theme Check separately as it is bundled with the Shopify CLI tool.
How to upgrade to Shopify 2.0
Existing themes will not stop working and will have support. However, getting access to Shopify 2.0 features will be desirable for most merchants. Online Store 2.0 Shopify is an obvious next step for many store owners.
We have been working with Shopify 2.0 since it was released and welcome you to talk to us about what you’d like to build, change, port, edit, or upgrade. We can literally build any old functionality into a newer 2.0 theme. Just contact us today to speak with a Shopify Plus Expert.