Liquify are official Shopify Experts & Partners since 2014. If you follow a link to Shopify from our website and make a subsequent purchase this may result in a commission at no extra cost to you. Our opinions remain our own.
Shopify development is usually done in the online Shopify Theme editor. The online editor is a good starting point, but local Shopify development is often the preferred choice when working on themes regularly.
Offline Shopify Development Options
The online editor is convenient because you don’t have to install anything on your device. You can access the Theme editor from the main “Shopify Admin” menu, and it allows you quick tweaks to your theme you can deploy immediately.
Local Shopify development lets you use all of your preferred development tools and interact with the Shopify platform on a more efficient & professional level.
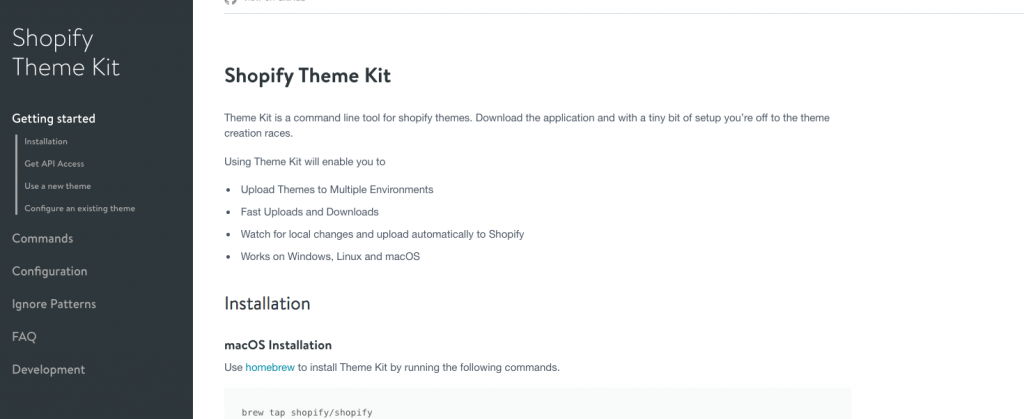
To set up a local environment, you will need the Shopify Theme Kit.
The Theme Kit is a cross-platform tool that works for older themes on Windows, Linux, and macOS. Theme Kit allows you to use workflow tools like Git, use your preferred text editor, and work on your theme with a team.
For 2.0 stores, there is a new tool that can be used as well called Shopify CLI which is a better option for 2.0 stores.
 Shopify Development Done Locally: What You Need
Shopify Development Done Locally: What You Need
Before you can develop Shopify themes locally, there are a few prerequisites to take care of. Here are the steps you need to take before you can start working on your local Shopify development.
1. For Local Shopify Development, You Will Need to Install the Shopify Theme Kit
The Shopify Theme kit is the official command line created by Shopify. It can be used on machines running Windows, Linux, or macOS, and the setup is straightforward.
Automatic installation options include the following:
- For macOS and Linux, there’s the option to install it with a simple script from the terminal. The script you will need is:
curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
- For macOS with Homebrew you’ll need the following script is what you need:
brew tap shopify/shopify
brew install themekit
- For Windows with Chocolatey, you’ll need this script:
choco install themekit
Manual installation options include the following:
- For Linux and macOS, you will need to find the Theme Kit binary specifically for the system you use, and download it. You can find all available versions on the Shopify Github.
- After that, you will run the md5 theme to compare checksums.
- Then, with the binary on the path, preferably /usr/local/bin
- Finally, test if it’s working by running theme version
- For Windows, you will start by creating a new folder in C:\Program Files and name it Theme Kit
- After that, download the Theme Kit, extract it, and copy it to that folder
- Add C:\Program Files\Theme Kit to your PATH environment
- Test whether the installation was successful by running theme in cmd.exe
Important Note: If you have any older versions of Theme Kit installed, uninstall the gem from previous versions first. You can do that with gem uninstall shopify-theme command. After that, you can update Theme Kit with theme update –version=[version number]. You can find the latest versions on Github.
2. Taking Care of API Credentials
The second step to enable local Shopify development involves connecting the local theme to your Shopify store. For that, you need API credentials: a key, password, and theme ID.
You can now generate the store password via the Shopify app Theme Kit Access, the following steps you would need to take are:
Log in to your Store and Shopify Admin
Install the Theme Kit Access app (https://apps.shopify.com/theme-kit-access)
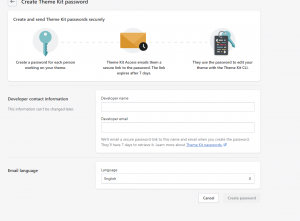
Open the app and click Create password

Fill in the information and click Create password
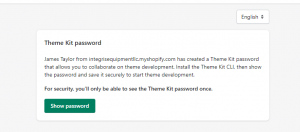
You will receive an email shorty that will provide you with a single use link
Click Show password and then copy. Keep that password safe until you add it to the theme get command – as once you close that link the password cannot be retrieved again.
Shopify CLI is the other option and once installed using the Shopify CLI installation instructions you can connect and manage themes relatively easily.
The benefits of Shopify CLI is that you don’t need to worry about managing potentially vulnerable api keys (accidently exposing them via a public repository or via email/messaging apps) and that you gain access to some very useful commands like shopify share which will generate a preview link and shopify check that will verify the liquid code and return any errors. These can all be incorporated into your personal buildpacks.
If you hop between stores a lot, have a collaborator account on a store, or not accessing the store via your dashboard then Theme Kit might be a quicker option for you. Shopify CLI does allow you to switch between stores with the Shopify switch command, however some stores that are used via a collaborator account will be required to log into the store directly using the Shopify logout and Shopify login commands.
3. Finding the Theme ID
Every Shopify Theme has its own ID number, and you need this number every time you want to connect an already existing theme to Shopify Theme Kit.
- The simplest way to get this number is to find it via the Theme Editor:
- Go to your store, navigate to “Themes.”
- Choose the theme you want the ID from, click the button with 3 dots on the top right, and choose “Edit HTML/CSS” from the drop-down menu.
- The theme number will appear in the URL: https://your_store.myshopify.com/admin/themes/numberswillbehere.
- You can also run a command in the Theme Kit that will list all the themes associated with the store, as well as their IDs:
theme get –list -p=[your-api-password] -s=[your-store.myshopify.com]
4. Downloading the Theme for Local Development
Now that you have everything you need to start local Shopify development, you will need to create a config.yml file. This file is the main connection between the local environment and your store’s theme.
First you want to create a local directory and step into it. Use these commands:
- Create a directory: mkdir [your-theme-name]
- Step into the directory: cd [your-theme-name]
Once you’re in the directory, run the following command to create a config file based on the theme ID and your credentials:
theme get –password=your-api-password –store=your-store.myshopify.com –themeid=your-theme-id
5. Creating a New Theme
If you want a completely new theme, you can create it in the directory of your choice. Note that the command you use for it will also upload a copy of the new theme to your store (you’ll find it under the name you specify) and link the store theme and local directory theme via config.yml.
This is the command you need:
theme new –password=your-password –store=your-store.myshopify.com –name=”New Blank Theme”
6. Pushing Updates to Your Theme
Finally, you want all changes you do in the local Shopify development environment to automatically be reflected on the theme in your Shopify store. To do that, navigate to your theme directory in the Theme Kit and run the command theme watch.
This will instruct Theme Kit to register any changes you make locally and push them to the theme. To disable this, type ctrl + c.
Things to Consider When Choosing the Shopify Theme Kit
The Shopify Theme Kit is not a fully local Shopify development platform; you still need to connect to Shopify servers when you compile and render Liquid. Yet, the Theme Kit is the best option to get as close to local development as possible.
If you want a fully offline Shopify development option, it’s best to look at Motifmate.com, which provides a true offline environment. Be aware, however, that Motifmate is not maintained by Shopify, which could result in bugs and errors in your theme.
Need Help?
Need help with custom Shopify theme development? Contact our experts today – we are one of the highest rated Shopify experts in the world.